响应式网站的图片制作技巧
2017-10-30 15:14:40

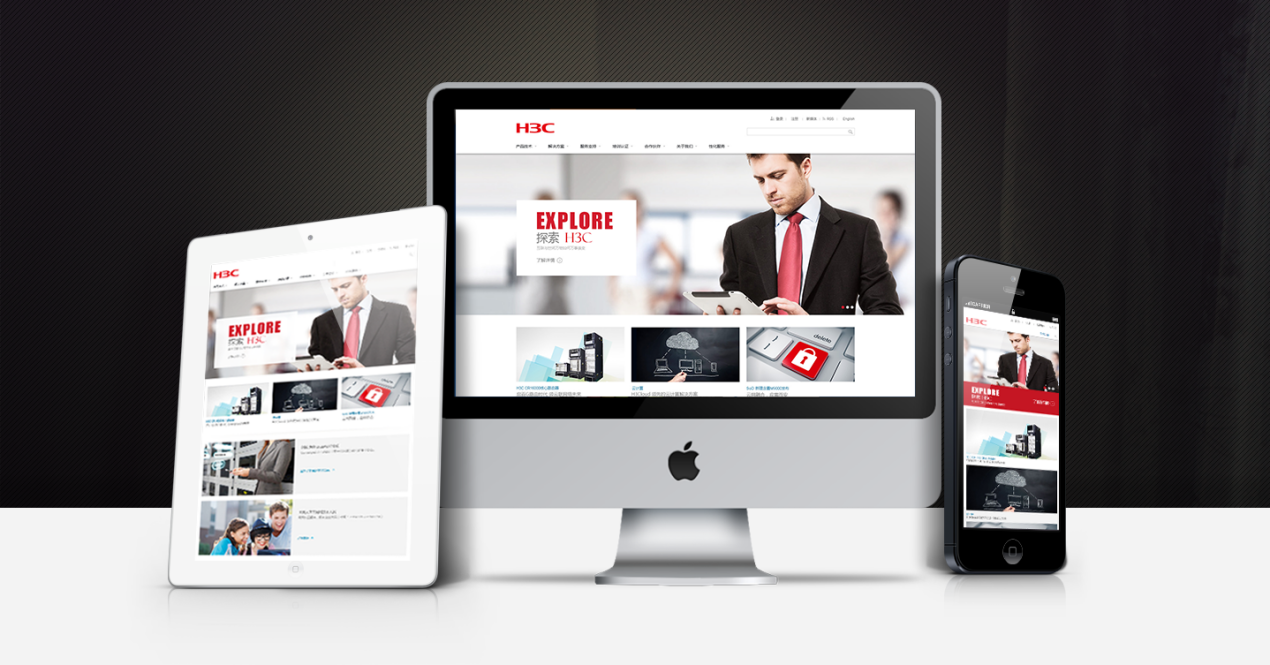
如今,响应式网站越来越收大众欢迎,想要表现的精美一些,做好图片是必然的。下面分析一下响应式网站中的一些图片制作技巧。

、宽高比例。响应式网站中,图片要随着屏幕变化而变化,要想图片的展现出来,就要注意图片的宽高比例是固定的。
、图片尺寸大小和比例要一致。手机屏幕有很多种,我们在设计的时候就要把图片才成不同尺寸的大小,以适应多种屏幕。同时要设置在合适的位置,显示出来的样子能够符合用户的喜好。
第三、尽量不用图片说明。尽管图片说明可以丰富图片信息,但这回拖慢加载速度,要适当使用。虽然说有一些图片设计新玩法可以增强页面渲染效果,但是可能会出现的问题,还是避免使用的好。
第四、图片和视频一起使用的时候要注意。我们经常看到网站里有图片和视频,但这两者不能出现在一个控件中,因为他们尺寸上很难保持一致,还是分开设置。
第五、删除多余元素。轮播控件和图库控件使用的时候比较好,但是很多站长会加一些不的内容,例如箭头、按钮等,其实可以将其删掉。
第六、使用图片。的图片可以提升整个网站的质量,也会让用户觉得。如果图片失真,用户体验也会跟着下降。
关键字:图片制作技巧 网站图片制作